Об авторе:
Прежде чем рассказывать что-либо о вёрстке сайтов, я обязан представиться. Меня зовут Михаил Русаков, на момент написания этого текста мне 27 лет, имею высшее техническое образование. Программированием увлёкся и начал активно заниматься с 10-го класса, и с тех пор изучил более десятка различных языков программирования. Сайтостроением увлёкся в институте. Тогда я и изучил: HTML, CSS, JavaScript, PHP. После я научился применять эти знания при создании самых различных сайтов от лендингов и сайтов-визиток до достаточно сложных сервисов и социальных сетей, которые я создавал и создаю на заказ.

Через некоторое время я понял, что хочу поделиться своими знаниями с другими, с теми, кто так же хочет заниматься сайтостроением, тогда вышел мой первый видеокурс. Впоследствии суммарно вышло более 30 как платных, так и бесплатных курсов. С полным списком можно ознакомиться тут: https://blog.myrusakov.ru/courses.html

Безусловно, за эти несколько лет я получил обратную связь от своих учеников. Есть как несколько тысяч текстовых отзывов (на моей странице https://vk.com/myrusakov (надо промотать ниже стену) и в моей группе https://vk.com/rusakovmy), так и несколько десятков видеоотзывов https://blog.myrusakov.ru/reviews.html
Что такое вёрстка и для чего она нужна?
Теперь, когда Вы убедились в моей компетенции как преподавателя в области сайтостроения, давайте я объясню простым языком: «Что такое вёрстка и для чего она нужна?».
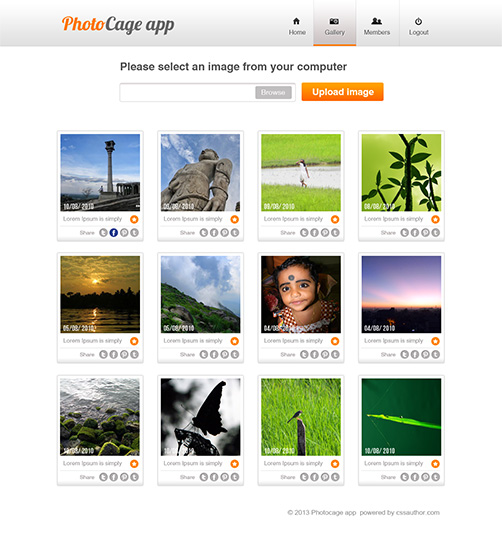
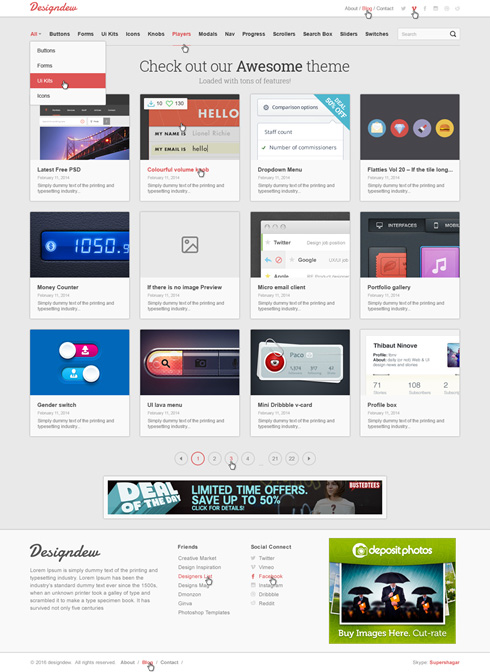
Любой сайт состоит из набора Web-страниц. На странице мы видим текст, ссылки, формы, изображения, различные тени, закругления блоков и п рочие графические элементы. При этом Web-страница является интерактивной: текст мы можем выделить, форму мы можем заполнить, изображения можем сохранить к себе на компьютер. Но ещё до создания Web-страницы её внешний вид рисовал дизайнер, по сути, это была раньше просто картинка, самая обычная картинка, на которой была нарисована вся страница сайта. Безусловно, она не была интерактивной, Вы ведь не можете открыть фотографию с текстом и скопировать его? Так вот процесс преобразования изображения страницы в Web-страницу и называется вёрсткой.
Без вёрстки не обходится абсолютно ни один сайт. Сама вёрстка делается с помощью HTML и CSS. И HTML, и CSS – это основа любого сайта. Фактически, зная только HTML, CSS и умея их применять на практике (а другими словами, верстать сайты), Вы уже можете создавать бесчисленное множество различных сайтов.
Таким образом, если Вы хотите заниматься сайтостроением, первое, что Вам необходимо освоить – это HTML и CSS, а также научиться с их помощью верстать сайты.

Как изучить HTML и CSS и научиться верстать с их помощью сайты?
Вариантов тут несколько:

1. Институт
Самый плохой вариант: на 100% устаревшая программа, куча лишних предметов. Единственный плюс – это корочка о высшем образовании, которая поможет при трудоустройстве.

2. Оффлайн-курсы
Способ уже получше, но всё-таки далёкий от идеала. Во-первых, идёт территориальная и временная привязки, плюс высокая цена (аренда большого зала стоит очень дорого, зарплата преподавателю). Нет возможности «пересмотреть» или «перечитать», если что-то пропустили.

3. Книги
Этот способ имеет множество плюсов, и крупный минус, на мой взгляд, тут только один – не всем легко воспринимать материал. В своё время я изучал язык Java (не путать с JavaScript) – один из самых сложных языков программирования, на мой взгляд. К тому моменту я уже знал отлично Turbo Pascal и неплохо ActionScript (тогда Flash ещё был весьма актуален). И читая книгу, я не мог вникнуть в язык Java. Причём, я читал сначала одну, потом другую, потом нашёл в Интернете набор каких-то статей для начинающих, и всё равно не было полного осмысления материала. Не мог я понять, что это и зачем нужно, а без этого понимания невозможно создавать мало-мальски сложные проекты. И так ещё долго могло бы продолжаться, если бы я не познакомился со следующим вариантом обучения.

4. Видеокурсы
В области программирования и сайтостроения, на мой взгляд, это самый лучший вариант, особенно для начинающих. Во-первых, невысокая цена, сопоставимая с книгами, во-вторых, Вы можете смотреть курс в любое удобное время и в любом удобном месте, в-третьих, в разы лучшая усвояемость материала: Вы видите, как преподаватель пишет код, комментирует его, и тут же видите результат его работы. Это позволяет в разы упростить обучение и увеличить заинтересованность (большинство людей предпочитают смотреть, а не читать).
Что касается моей истории, то когда я купил видеокурс по Java на первом этаже своего института, отдав 150 рублей (в 2007-м году это были весомые деньги, тем более, для иногороднего студента), я с огромным удовольствием начал его смотреть. Он мне был интереснее, чем любой фильм и что самое главное, видя, как преподаватель пишет код, тщательно комментирует его и показывает результат работы программы, материал я усваивал несравнимо лучше, чем по книгам. А после прохождения курса никаких проблем с пониманием книг по Java у меня не было. И именно тогда я и осознал, насколько эффективны в обучении видеокурсы.

Поэтому, безусловно, изучить HTML и CSS Вы можете самыми разными путями, но новичку невозможно будет даже подобрать правильно книгу. Ведь в Интернете и в книгах очень много устаревшего материала, который новичок не сможет распознать как неактуальный, а ведь разница колоссальная. То, как использовали HTML 10 лет назад и сейчас – это просто несопоставимые вещи. А подавляющее большинство книг как раз будут рассказывать об устаревших техниках.
Ещё хуже обстоят дела с вёрсткой. Справочную информацию по HTML и CSS можно получить, предположим, даже Вы получите актуальную информацию, но как научиться применять HTML и CSS на практике?
Я помню, как сам учился верстать сайты. Настал момент, когда я уже всё знал по HTML и CSS, но вот сверстать даже простенький сайт я не мог, не мог даже подступиться к нему. То есть знания есть, но вот применить их на практике мне было адски тяжело. В то время я не смог найти ни одной нормальной книги по вёрстке. В итоге пришлось самому учиться, изучая чужой код и пытаясь решить свои задачи. Это был действительно сложный и долгий процесс. После вёрстки первого более-менее сложного сайта, который я верстал несколько дней, дальше мне уже было всё легче и легче.
Таким образом, пытаться изучать самостоятельно по книгам, по Интернету, собирая крупицы знаний можно, но гораздо эффективнее воспользоваться готовым решением в виде моего видеокурса «Вёрстка сайта с нуля 2.0».