А что особенного в HTML5 и CSS3?
Действительно, ведь обходились же как-то и HTML 4.01, разработанной ещё в 1999 году. То же самое касается и CSS 2.1. Однако, HTML5 и CSS3 внесли огромные возможности по вёрстке страниц сайта, в разы упростив этот процесс.
Вот лишь некоторые новые возможности HTML5:
Вот лишь некоторые новые возможности HTML5:
- Возможность вставки аудио и видео без использования Flash. Это стало возможным благодаря новым тегам, добавленным в HTML5.
- Улучшенные возможности по поисковой оптимизации. В HTML5 страницы не будут создаваться на одних только div-ах. Теперь есть масса элементов, характеризирующих конкретную часть сайта (шапка сайта, подвал, меню навигации, статья и т. д.). Это очень хорошо скажется на оптимизации под поисковые системы.
- Богатые возможности по работе с формами. Появилась масса новых типов полей. Например, e-mail, tel, url. Благодаря этим типам Вам больше не нужно писать код на JavaScript для проверки формы. Теперь с помощью HTML5 форма автоматически проверяется на корректность заполнения, сразу выдавая все сообщения об ошибках пользователю. Причём всё это сделано очень красиво и аккуратно, впрочем, через CSS можно будет изменить внешний вид всего этого. Также появился элемент datalist, позволяющий создать список вариантов, которые пользователь сможет выбрать при наборе текста. Такой функционал очень часто используется при наборе поискового запроса, когда вводя первые символы, сразу появляются возможные варианты. Никогда такая сложная функциональность не создавалась так легко. В общем, здесь ещё очень долго можно говорить, возможностей по работе с формами стало очень много.
- Упрощённая реализация drag and drop. Теперь реализовать подобный механизм стало намного проще. Пример использования drag and drop – это, например, перетаскивание мышкой картинку товара в корзину, и он автоматически туда добавляется. Раньше это была достаточно сложная задача, теперь же она делается в течение нескольких минут.
- Появилась возможность узнать местоположение пользователя. То есть узнать точные координаты, где находится посетитель Вашего сайта. Использование этого механизма вносит такие возможности, что дух захватывает.
- Появились Canvas, что позволило рисовать прямо на Web-странице через JavaScript. Это позволяет генерировать картинки без перезагрузки страницы. Раньше без использования PHP это было сделать невозможно.
Это не все возможности HTML5, но и этого достаточно, чтобы Вы поняли, что изучать HTML5 обязательно нужно.
А что же нового в CSS3?
- Появились новые селекторы, которые упрощают выборку. Например, простая задача – сделать особый стиль у последнего пункта меню (например, у всех пунктов внизу есть рамка, а у последнего пункта её нет). Раньше нужно было задавать отдельный класс для последнего пункта, а в CSS3 есть новый селектор, который поможет сразу вытащить этот последний элемент. Это сократит время работы и уменьшит размер кода. И таких полезных мелочей в CSS3 очень и очень много благодаря новым селекторам.
- Богатые возможности по работе с фоном. Наконец-то, в CSS3 появилась возможность задать для одного элемента сразу несколько фонов. Так же их теперь можно растягивать по ширине и высоте.
- Появилась возможность задать прозрачный цвет, чего сильно не хватало раньше. Так же появилась возможность задать цвет через HSL (оттенок-насыщенность-яркость).
- Очень легко стало создавать закруглённые рамки. Практически в любом более-менее сложном дизайне присутствуют закругления у различных блоков и элементов формы. Раньше это была целая проблема, а в CSS3 это делается одной строчкой.
- Теперь можно задать свой шрифт на сайте, и не нужно бояться, что у кого-то он не отобразится. Вы просто скачиваете шрифт, копируете на свой сайт, а через CSS3 его подключаете к странице. В CSS 2.1 не было такой возможности, что сильно ограничивало возможности по дизайну страницы.
- Необычайно легко стало добавлять тень к элементам. На многих сайтах есть тень у некоторых элементов, и если раньше её делали долго и напряжённо, то сейчас это опять же одна небольшая строчка в файле стилей.
- Можно создавать линейные и сферические градиенты. Очень часто на страницах встречаются градиенты, и раньше без нарезки картинок, подключения её в качестве фона и повторения по X или по Y не обходилось. В CSS3 же задать градиент очень и очень легко, а возможности там таковы, что можно создать даже очень сложный градиент, где хоть 10 переходов между цветами.
- Появились трансформации. Теперь очень легко можно, например, повернуть, например, целый блок на определённый угол, или растянуть/сжать его на определённый процент, или подвинуть его (особенно полезно в совокупности с JavaScript).
- Появилась анимация. Теперь Вам не нужно при наведении курсора мыши на элемент плавно менять его состояние через JavaScript. Огромное количество возможностей, которые встречаются на сайтах, теперь можно сделать через анимацию в CSS3. В некоторых случаях это поможет Вам отказаться от того же jQuery, который весит весьма прилично, тем самым, Вы увеличите скорость загрузки страницы, что так же хорошо скажется на поисковой оптимизации.
Опять же это не все возможности, появившиеся в CSS3, но даже это уже позволит упростить вёрстку страницу, порой, многократно.
Таким образом, HTML5 и CSS3 уже надо изучать и можно использовать уже сейчас. Вопрос только один.
Как изучить HTML5 и CSS3?
Тут надо всё разбить на 3 этапа.

|
ЭТАП 1Нужно изучить всё новое, что есть в HTML5. Найти примеры, понять их и закрепить материал на практике. |

|
ЭТАП 2Нужно изучить все новые возможности CSS3: селекторы, свойства и их значения. Так же найти и понять примеры, а также попытаться самому что-то сделать. |

|
ЭТАП 3Нужно сверстать хотя бы одну достаточно сложную страницу с использованием HTML5 и CSS3. |
1-й и 2-й этапы относительно несложные. Благо, книг достаточно много, в некоторых есть и упражнения. Поэтому можно поискать и что-нибудь найти.
А вот 3-й этап значительно сложнее. Тут обязательно нужно посмотреть сначала пример вёрстки страницы. А вот с этим уже серьёзные проблемы. В книге тяжело передать процесс вёрстки, и понять его хоть и можно, но сделать это будет значительно труднее, чем в видеоформате.
Плюс большой минус книг, что они очень долго издаются. А HTML5 и CSS3 – это новинки, поэтому абсолютно все книги, которые Вы найдёте уже устарели. Отсюда вывод: искать информацию по HTML5 и CSS3 можно в онлайн-справочниках (убедитесь, что там есть постоянное обновление), где упражнений нет, да и покопаться там ещё придётся немало, а пример вёрстки и вовсе не сыскать. Плюс всех этих мучений только один – бесплатно.
Я предлагаю Вам не только
самый простой,
но и самый лучший путь!
Представляю Вашему вниманию свой новый Видеокурс, который называется «HTML5 и CSS3 с Нуля до Гуру»:

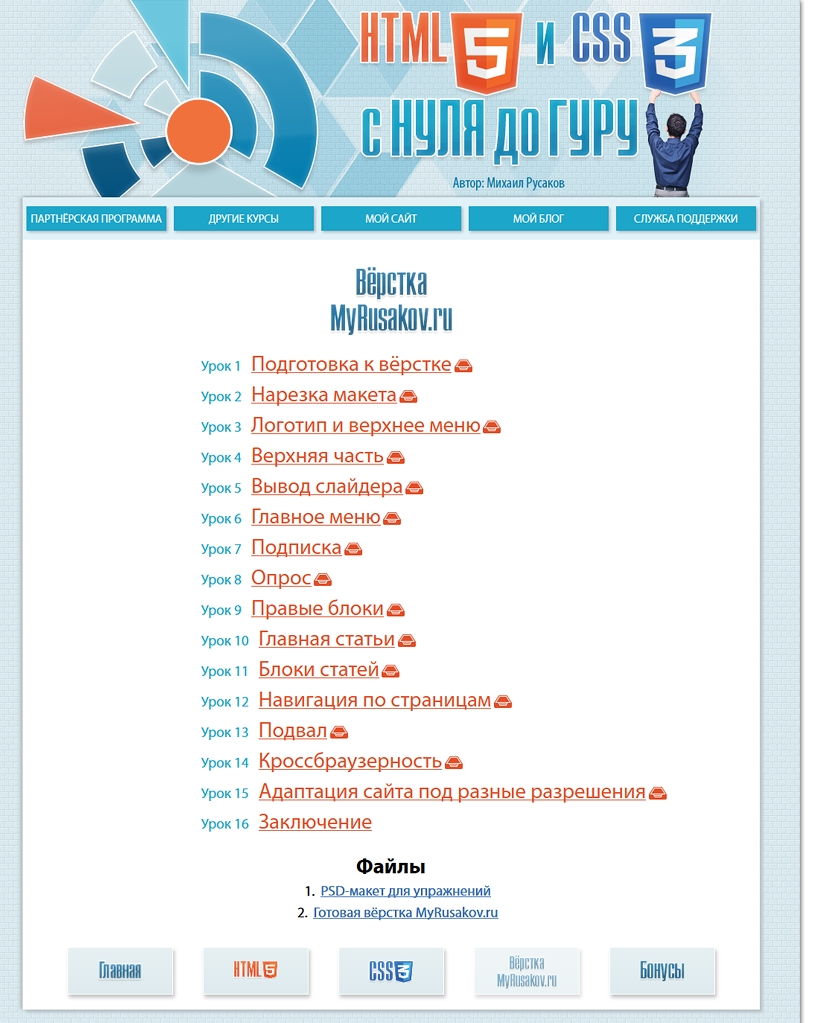
Курс состоит из нескольких разделов, которые Вы можете увидеть на скриншоте главного меню:

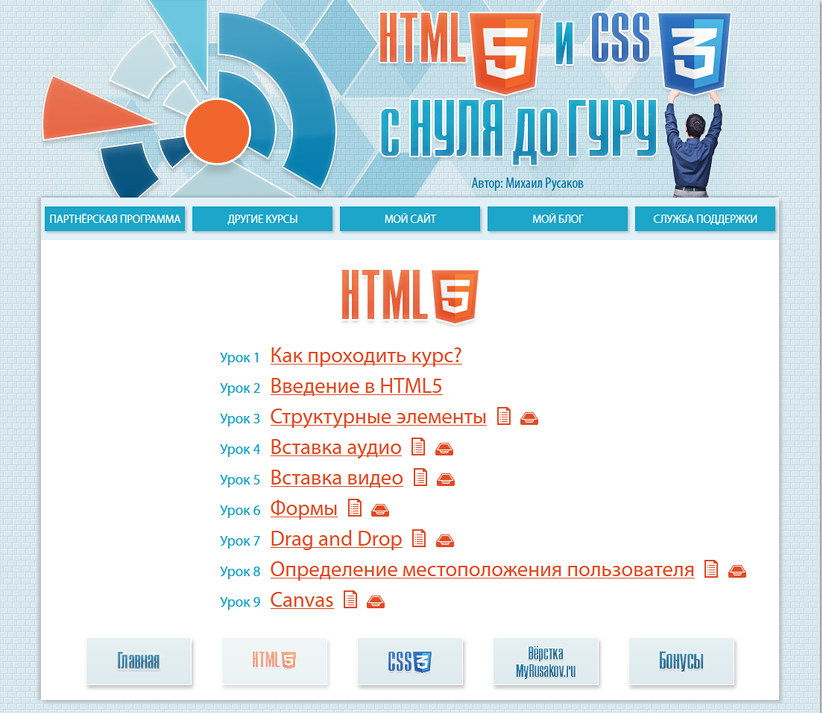
Что Вы узнаете из этого курса? Начнём с раздела по HTML5.

Из этого раздела:
- Вы узнаете очень важные особенности HTML5, которые обязательно необходимо учитывать при использовании этой Web-технологии.
- Вы узнаете, как правильно вставлять видео и аудио на сайт. Тут тоже есть свои нюансы, без учёта которых у некоторых пользователей Ваше видео или аудио просто не запустится. Обо всех этих нюансах Вы узнаете из этого раздела.
- Вы узнаете, как использовать новые семантические теги для грамотной оптимизации под поисковые системы.
- Вы увидите все новые возможности по работе с формами.
- Вы увидите на конкретном примере, как реализуется с использованием HTML5 механизм Drag and Drop.
- Вы узнаете, как можно получить координаты местоположения посетителей Вашего сайта.
- Вы узнаете, как можно рисовать на Web-странице, используя новый элемент Canvas.
Следующий раздел – это CSS3.

Из этого раздела:
- Вы узнаете особенности CSS3, которые обязательно нужно знать, прежде чем его использовать. Без учёта этих особенностей могут возникнуть огромные проблемы с отображением сайта в разных браузерах (кроссбраузерностью).
- Вы увидите, как использовать новые селекторы.
- Вы увидите новые возможности по работе с текстом.
- Вы узнаете все возможности по заданию фона через CSS3.
- Вы узнаете, как создавать прозрачный цвет с помощью CSS3.
- Вы узнаете, как правильно задавать собственный шрифт. В этом разделе разбираются мелкие детали, которые очень многие верстальщики не учитывают, а потом появляются проблемы со шрифтами на сайте. После просмотра соответствующего урока из этого раздела Вы будете знать, что это за проблемы и как их решить очень быстро и легко.
- Вы узнаете, как создаются тени у текста и блоков.
- Вы увидите, как делаются самые различные градиенты.
- Вы узнаете, как трансформировать элементы, например, поворачивать те же изображения на определённый угол.
- Вы узнаете, как сделать анимацию на CSS3. Несколько самых различных и в то же время очень используемых в практике примеров Вы увидите своими глазами. Когда я впервые увидел возможности по анимации в CSS3, то был очень удивлён, уверен, что и Вам всё очень понравится.
После этих 2-х разделов по HTML5 и CSS3 Вы будете обладать всеми необходимыми знаниями для успешной вёрстки страниц.
Однако, крайне важно увидеть пример вёрстки
реальной страницы на HTML5 и CSS3
Поэтому в курсе «HTML5 и CSS3 с Нуля до Гуру» есть ещё один раздел, где показывается вёрстка для моего сайта с использованием HTML5 и CSS3.

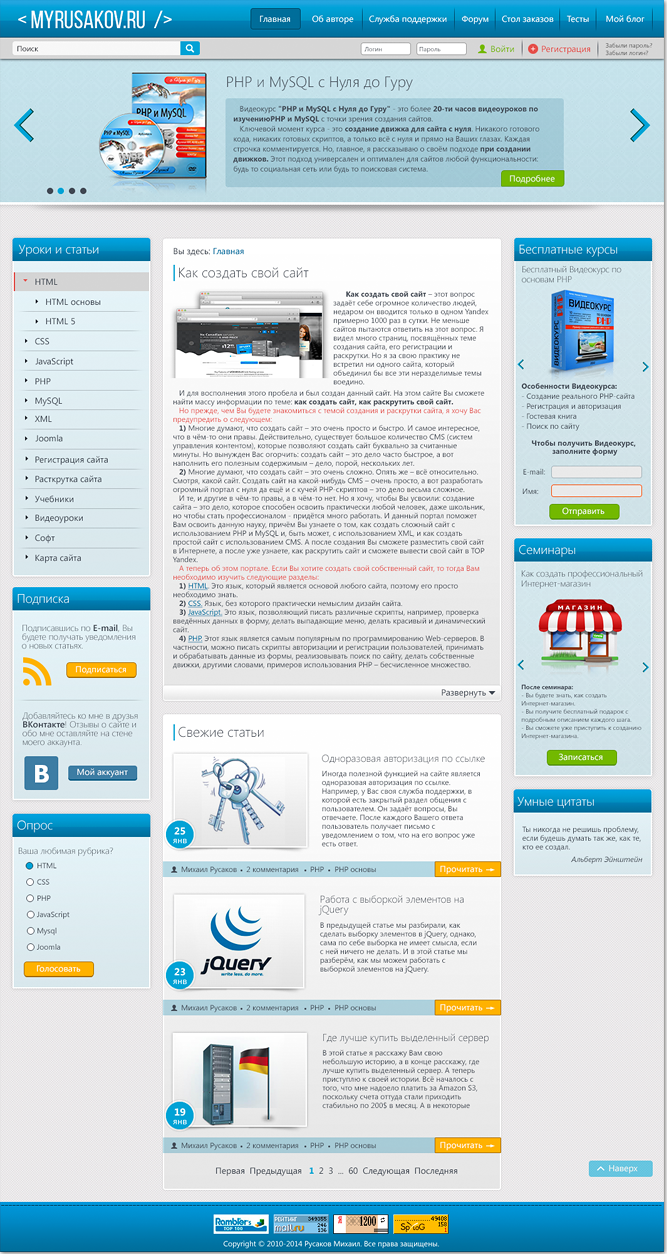
Кстати, вот дизайн страницы, которая верстается в курсе абсолютно с нуля:

В этом разделе Вы увидите, как верстается конкретная страница с использованием HTML5 и CSS3. И после прохождения этого раздела Вы уже самостоятельно сможете верстать самые различные страницы с использованием современных технологий.
Безусловно, почти к каждому уроку каждого раздела идут различные упражнения, которые позволят Вам закрепить материал из урока уже на практике. Большинство упражнений я брал из своей практики, поэтому Вы будете не только закреплять знания, но ещё и сразу применять их при решении реальных практических задач.

А что насчёт вёрстки под мобильные устройства?
Вполне справедливый вопрос, ведь мобильные устройства такие как смартфоны и планшеты давно вошли в нашу жизнь. В 2013-м году мобильный трафик составил в среднем 38% от общего числа. Это очень крупная доля пользователей, о которых не стоит забывать. Поэтому для многих сайтов обязательно требуется создание мобильной версии сайта. И самая главная задача – это сделать правильную вёрстку для мобильной версии сайта.
А как сделать вёрстку для мобильной версии сайта?
Для ответа на этот вопрос был записан
Бонусный Видеокурс «Вёрстка под мобильные устройства».

Пройдя этот курс:
- Вы узнаете все особенности вёрстки под мобильные устройства. Эти особенности крайне важно знать перед тем, как делать вёрстку.
- Вы узнаете, как правильно изменить дизайн для вёрстки под мобильные устройства.
- Вы увидите, как верстается главная страница MyRusakov.ru под мобильные устройства.
- Вы сможете самостоятельно создавать мобильные версии своих сайтов, и это самое главное, что Вы получите, изучив этот курс.
И самое главное, что этот курс является бесплатным Бонусом к курсу «HTML5 и CSS3 с Нуля до Гуру».
А нужно ли знать HTML 4.01 и CSS 2.1,
если теперь есть HTML5 и CSS3?
Обязательно! HTML5 и CSS3, несмотря на всю их глобальность, являются лишь расширением базовых возможностей HTML и CSS. Поэтому прежде чем приступать к изучению HTML5 и CSS3, обязательно нужно знать все базовые возможности этих технологий, а также уметь верстать сайты с их помощью.
Всему этому обучает Видеокурс «Вёрстка сайта с нуля».

Пройдя данный курс, Вы сможете сверстать страницы любой сложности. А уже после надо проходить курс «HTML5 и CSS3 с Нуля до Гуру», который упростит Вашу работу и увеличит её качество.
Для тех, кто любит всё по максимуму!
У данного курса есть несколько различных комплектов.
1) Комплект «Стандарт» - сюда входит курс «HTML5 и CSS3 с Нуля до Гуру» с Бонусным курсом «Вёрстка под мобильные устройства».
2) Комплект «Вёрстка+». В данный комплект входит всё то, что есть в комплекте «Стандарт», а также курс «Вёрстка сайта с нуля», важность которого была описана немного выше. Если Вы ещё не умеете верстать сайты, или ещё даже плохо знаете HTML или CSS, то обязательно изучите сначала именно курс «Вёрстка сайта с нуля».
3) Комплект «Профи в создании страниц». В данный комплект входит всё то, что есть в комплекте «Вёрстка+», а также курс «JavaScript, jQuery и Ajax с Нуля до Гуру», который позволит Вам «вдохнуть жизнь» в страницы Вашего сайта. Несмотря на богатые возможности HTML5 и CSS3, даже им необходим JavaScript. Например, та же работа с Canvas или механизмом Drag and Drop требует JavaScript, поэтому его знать необходимо, если Вы хотите создавать страницы с любой сложностью и с любым функционалом.
4) Комплект «Профи в создании сайтов». Данный комплект содержит всё то, что есть в «Профи в создании страниц», а также курс «PHP и MySQL с Нуля до Гуру». Данный курс научит Вас создавать весь внутренний функционал сайта: регистрацию, авторизацию, поиск по сайту, динамическую генерацию страниц сайта и многое-многое другое. Комплект «Профи в создании сайтов» научит Вас создавать любые сайты с использованием самых современных Web-технологий.
Видеоотзыв о курсе от ученика
На мой взгляд, никто лучше и честнее не расскажет о курсе, чем те, кто его уже прошёл.
Отзыв от Рустама Садыкова
Подведём итог того, что Вы получаете
Приобретя Видеокурс «HTML5 и CSS3 с Нуля до Гуру»:
- Вы узнаете новые возможности HTML5, а также увидите, как они работают.
- Вы узнаете, что нового появилось в CSS3, и как это используется на практике.
- Вы увидите конкретный пример вёрстки сайта.
- Вы сможете верстать любые сайты с использованием HTML5 и CSS3.
- Вы сможете создавать мобильную версию для своих сайтов.
- Приобретя комплект «Профи в создании страниц», Вы сможете использовать максимум возможностей HTML5 и CSS3 с помощью JavaScript.
- Приобретя комплект «Профи в создании сайтов», Вы сможете не только верстать любые сайты, но и реализовывать весь функционал, который делается на PHP и MySQL.
Вы боитесь, что у Вас ничего не получится?

Вы ничем не рискуете, так как я предоставляю Вам 100% гарантию на возврат денег. Я могу её предоставить, так как уверен в качестве своих курсов, что доказывает масса положительных отзывов обо мне и о моих курсах. Но если вдруг Вам курс не подойдёт, то просто напишите в мою службу поддержки https://support.myrusakov.ru, и я верну Вам все потраченные на курс деньги. Я уже давно известная фигура в Интернете, поэтому Вы можете мне доверять. Срок действия гарантия - 30 суток с момента оплаты.
Сколько стоит?
Цена зависит от выбранного комплекта.
Помните, что Вы на 100% защищены моей гарантией. Поэтому смело выписывайте счёт прямо сейчас, оплачивайте его и сразу приступайте к обучению.
Действуйте, Дорогой Друг!
ВОПРОСЫ И ОТВЕТЫ
Мне какой-то "Вася" предложил купить этот курс за 500 рублей. Это Ваш партнёр?
Нет, это не мой партнёр, а мошенник, пытающийся заработать денег. Ко мне уже обращались люди, которые заплатили им деньги, а потом эти "продавцы" просто пропадали. Так же были случаи, когда они вместо платного курса, подсовывали мои бесплатные курсы и уроки. А даже если Вы и получите полную версию платного курса со всеми уроками и файлами, то никакой поддержки автора, то есть меня, не предусмотрено. Вместе с этим отсутствуют любые гарантии на возврат денег для таких "клиентов". Поэтому остерегайтесь таких "продавцов", легально мои курсы можно приобрести только на этом сайте и больше нигде и ни у кого. И я НЕ несу никакой ответственности за действия 3-их лиц.
Выдаётся ли сертификат?
Да, на каждый Видеокурс выдаётся отдельный именной сертификат.
Куда Вы заливаете курс?
Я заливаю на платный сервер (я за него плачу). Поэтому сразу после оплаты Вы получаете прямые ссылки на скачивание курса с качественного сервера. Ни на каких файлообменниках, народе и прочих бесплатных сервисах я этот курс не держу. Если вдруг у Вас возникнет проблема со скачиванием с одного сервера (например, из-за большой нагрузки), то у меня имеется запасной. Просто напишите дать запасные ссылки, и я их Вам вышлю.
Где я могу почитать отзывы об этом курсе?
Все отзывы можно почитать у меня на стене вконтакте и в моей группе. Так же можете посмотреть видеоотзывы на моём блоге.
Нужен ли доступ в Интернет для просмотра уроков?
Нет, не нужен.
Я не нашёл подходящего способа оплаты, как я могу ещё оплатить?
Если Вы не нашли подходящего способа оплаты, то напишите мне в службу поддержки о желательном способе оплаты для Вас. Мы обязательно что-нибудь придумаем.
Как скоро придёт ссылка после оплаты?
Обычно в течение 1-2 минут.
Я смогу рассчитывать на Вашу поддержку после покупки курса?
Да, безусловно, на все вопросы я стараюсь отвечать в течение нескольких часов, чаще в течение часа (но не ночью). Время у меня московское.
А можно будет смотреть курс на разных компьютерах?
Да.
Это всё вообще работает, или Вы уже закрылись?
Если Вы это прочитали, значит, всё работает и курс доступен для покупки.
Какие знания должны быть у меня для успешного прохождения курса?
Самые элементарные знания компьютера.
А Бонусы бесплатные?
Да, они бесплатные, и уже находятся в самом курсе.
Почему я должен Вам верить?
1. Во-первых, у меня есть персональный аттестат WebMoney: проверить аттестат.
2. У меня есть сайт MyRusakov.ru, на котором я регулярно публикую свои собственные статьи. Вы можете их посмотреть и убедиться в моей компетентности.
3. У меня есть несколько десятков видеоотзывов моих учеников, которые Вы можете посмотреть здесь.
4. Также имеется мой форум, на котором я всегда стараюсь помогать людям.
5. Помимо этого, Вы можете почитать обо мне здесь.
6. Также я веду свой личный блог: Blog.MyRusakov.ru.
8. Мой канал на YouTube.
9. В конце концов, я обычный человек и имею аккаунт ВКонтакте, а также свою группу.
Нужно ли мне знать английский?
Если Вы знаете английский, то это Вам немного поможет программировать (легче будете запоминать названия функций), а вообще знание английского языка совсем необязательно.
У Вас есть бесплатные уроки, чтобы я мог проверить качество?
У меня есть не просто уроки, а целый бесплатный Видеокурс по основам HTML: здесь подробности его получения. Качество звука, видео и подачи материала аналогично платному курсу.
Какие требования к компьютеру для изучения Вашего Видеокурса?
Самые минимальные требования: процессор 800 MHz, оперативная память 512 МБ, звуковая карта (можно встроенную в материнскую плату), видеокарта (можно встроенную в материнскую плату).
У меня ещё остались вопросы, куда мне их написать?
На все вопросы Вы можете получить ответ в моей службе поддержки.