Какова цена?
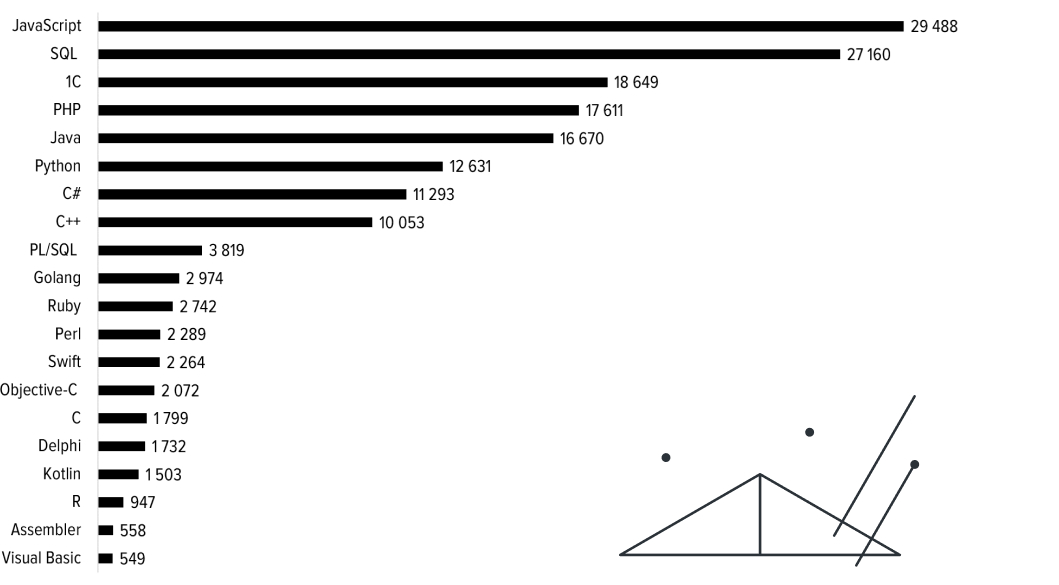
Цену своих курсов я всегда определяю, исходя из той выгоды, которую они несут. И чтобы это оценить, давайте посмотрим, сколько платят JavaScript-разработчикам.
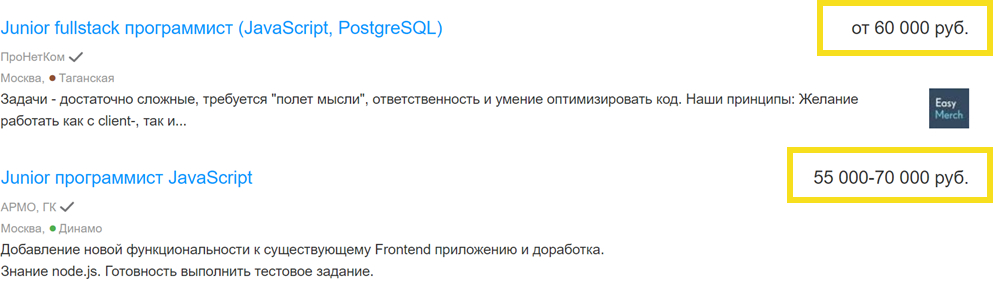
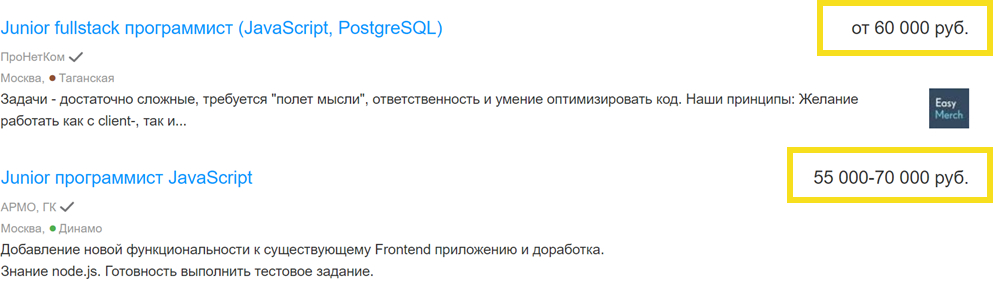
Даже начинающим JavaScript-программистам без опыта работы платят весьма прилично:

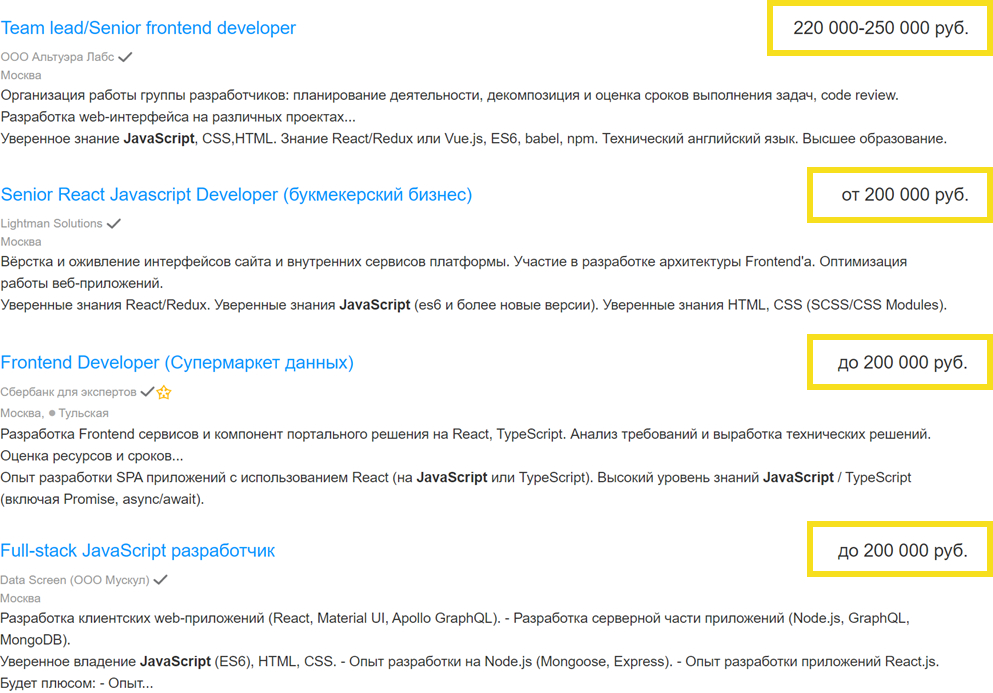
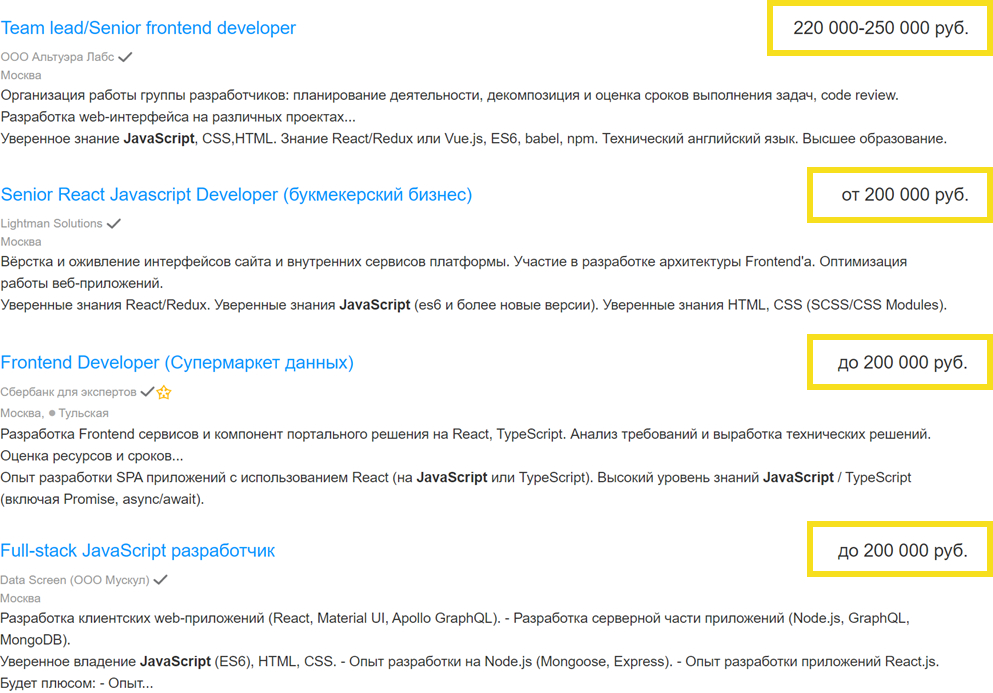
С относительно небольшим опытом (2-4 года) зарплата резко увеличивается:

Исходя из этих зарплат, я мог бы смело поставить цену на курс в 100 000 рублей. И это было бы сверхвыгодно для Вас. Вложили 100 000 рублей, а уже через год Вы заработаете на полученных знаниях 500-700 тысяч рублей. А в следующие годы зарплата будет составлять по 2 – 3 млн рублей ежегодно. Недаром говорят, что самая выгодная инвестиция – это инвестиция в свои знания.
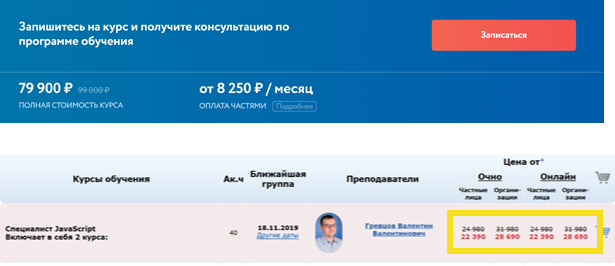
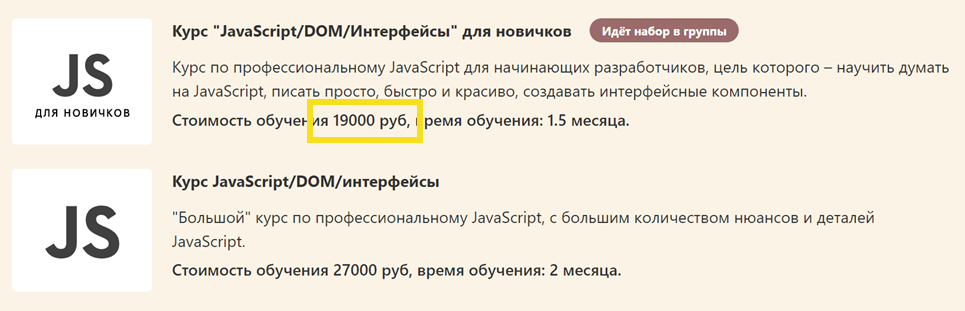
Но такую цену я не поставлю, поскольку она не является конкурентноспособной. Давайте с Вами посмотрим на цены у конкурентов на курсы по JavaScript, причём я принципиально выбирал те, где ещё и объём заявленного материала такой же, либо ниже, чем в курсе «Программирование на JavaScript с Нуля до Гуру 2.0»:


Но хочу отметить важную вещь. Представленные выше цены являются действительно экономически обоснованными и справедливыми. Во-первых, знания (если курсы качественные) окупятся многократно. Во-вторых, у всех вариантов выше есть очень серьёзные расходы. Как минимум, нужно заплатить автору курса, либо лектору. А у многих ещё и аренда помещений для занятий. Плюс, у них огромные рекламные бюджеты, и я это отлично знаю, поскольку вижу, как цена за клик (по сути, за одного посетителя на сайте) у них доходит до 200 рублей по некоторым запросам. Поэтому чтобы сводить концы с концами, они и назначают такие цены.
Вопрос в том, хотите ли Вы платить за всё это?
Я свои курсы записываю самостоятельно, и у меня нет расходов на другого автора, как практически у всех моих конкурентов, которые не могут или не хотят записывать сами.
Во-вторых, мне не нужно арендовывать помещения для занятий и вообще проводить всю эту дорогостоящую организацию, ведь даже если есть деньги, всё равно нужно нанять человека, который всё это организует.
В-третьих, мне не нужно тратить личное время каждый раз говоря одно и то же для разных групп людей, как это делают любые онлайн-школы и семинары. Где автор уже 101-й раз повторяет то же самое, что говорил в предыдущий раз другой группе. Содержание такого автора тоже стоит очень больших денег. А я же 1 раз записал в формате видеокурса весь материал, и его может посмотреть в любое удобное время неограниченное количество людей. Это тоже экономия, в первую очередь, Ваших денег.
В-четвёртых, мой рекламный бюджет в месяц меньше, чем у многих моих конкурентов только за 1 день. Отсюда у них и такие высокие цены, и, уверяю Вас, минимум процентов 60 от их цены уходит на рекламу. Я же живу, в первую очередь, за счёт постоянных клиентов, поэтому всегда так старательно запускаю новый курс по всей своей аудитории. И запуск по своей аудитории является абсолютно бесплатным для меня, таким образом я не нагружаю своих клиентов высокой стоимостью рекламы, как это делают мои конкуренты, у которых просто нет другого выхода.
Поэтому и цены у меня всегда являются очень выгодными, и многие действительно удивляются, почему курсы при таком объёме стоят так дёшево, и некоторые думают, что здесь какой-то подвох. Но как видите, за моими низкими ценами скрывается просто элементарная базовая экономика, которая экономит исключительно деньги клиентов, при этом без потери качества самих материалов.
Что касается этого курса, то цена на него составляет всего лишь 7470 рублей. И Вы сами уже понимаете, что это действительно копеечная цена за такой объём знаний, который Вы получите, пройдя его.