Вопрос лишь в том, КАК изучить JavaScript?
Когда я изучал HTML, CSS и PHP, то никаких проблем с их изучением не было. По первых двум технологиям полным-полно литературы, и надо было лишь попрактиковаться. По PHP есть тоже масса источников и освоить его так же не так сложно. А вот с JavaScript у меня возник затык, поскольку я до сих пор не знаю ни одной хорошей книги по этому языку. Таким образом, я изучал его дольше остальных, собирая крупицы из самой разной литературы и с самых разных сайтов. Благо, мой тогда уже многолетний опыт мне в этом очень хорошо помогал (все языки очень похожи друг на друга). Постепенно у меня накопился багаж знаний, и дальше возникла главная проблема.
КАК научиться применять знания на практике?
Вроде бы знаю всё, что требуется, а написать даже несложный скрипт было трудновато. Но постепенно я этому научился. Таким образом, даже несмотря на мой опыт программирования, JavaScript, из-за отсутствия хороших обучающих источников, я осваивал несколько месяцев.
Что нужно делать, чтобы изучить
и научиться применять JavaScript, jQuery и Ajax?
Шаг 1. Освоить азы JavaScript.
В первую очередь, нужно освоить JavaScript, выучив все основы языка и познакомившись со всем необходимым. Но здесь снова вопрос: «А что нужно изучать, что является необходимым?». JavaScript – это огромный язык, по которому можно смело писать учебник на 1500-2000 страниц, и он разберёт далеко не всё. Самый лучший вариант – это, чтобы Вам рассказал человек с многолетним опытом использования JavaScript, что он использует в своей практике. Какие конструкции, какие возможности языка, а также продемонстрировал бы Вам примеры.
Шаг 2. Научиться применять JavaScript при написании скриптов.
Сама по себе теория не имеет смысла, если её не закрепить на практике. Но снова проблема: «А где брать упражнения, как их придумать самому, если опыта ещё мало?».
Шаг 3. Освоить библиотеку jQuery.
Она необходима, поскольку JavaScript вносит в страницу «жизнь». А jQuery позволяет внести шик и блеск, причём с минимальными усилиями. Делая это на чистом JavaScript, Вы будете это делать, порой, несколько дней, с использованием jQuery Вы это сможете сделать максимум за час.
Шаг 4. Научиться применять jQuery.
Та же самая история, что и с JavaScript. Необходима практика, если Вы не будете использовать jQuery для решения конкретных задач, то вся Ваша теория через неделю выветрится.
Шаг 5. Освоить и научиться применять Ajax.
Ajax – это относительно новая технология, позволяющая отправлять данные на сервер без перезагрузки страницы. Эта технология, которая резко позволяет сократить нагрузку на сервер, увеличить скорость работы сайта, а также сделать сайт в разы удобнее для пользователя.
Как видите, всего лишь 5 шагов,
и Вы – отличный специалист по JavaScript!
Используя данный план, Вы уже можете самостоятельно собирать крупицы по Интернету. Рано или поздно Вы этому научитесь, и станете Гуру языка JavaScript.
Но есть более простой способ!
Представляю Вашему вниманию – кладезь всех необходимых знаний и всей необходимой практики по JavaScript, jQuery и Ajax, а именно Видеокурс «JavaScript, jQuery и Ajax с Нуля до Гуру».

Именно этот курс я записывал не с точки зрения «вот что я знаю по JavaScript», а относительно того, что я ИСПОЛЬЗУЮ в своей уже богатой практике. Всё, что я часто или редко использую в своей работе, вот обо всём об этом я рассказываю в курсе. То есть данный курс – это уникальная практическая информация, которая необходима Вам и в то же время достаточна для успешного программирования на языке JavaScript.
Как я уже говорил, теория – это хорошо, но без практики она смысла не имеет. Поэтому я, опять же опираясь на свою практику, подготовил Вам наиболее полезные упражнения для закрепления материала из уроков. Почти к каждому уроку в курсе идёт по несколько упражнений от совсем простых до весьма сложных.
Так же уроки имеют исходники, которые я создавал в процессе урока. То есть если у Вас не получится написать так же как у меня в уроке, то в исходнике Вы всегда сможете увидеть весь код из урока.
Итак, что же Вы получите из курса?
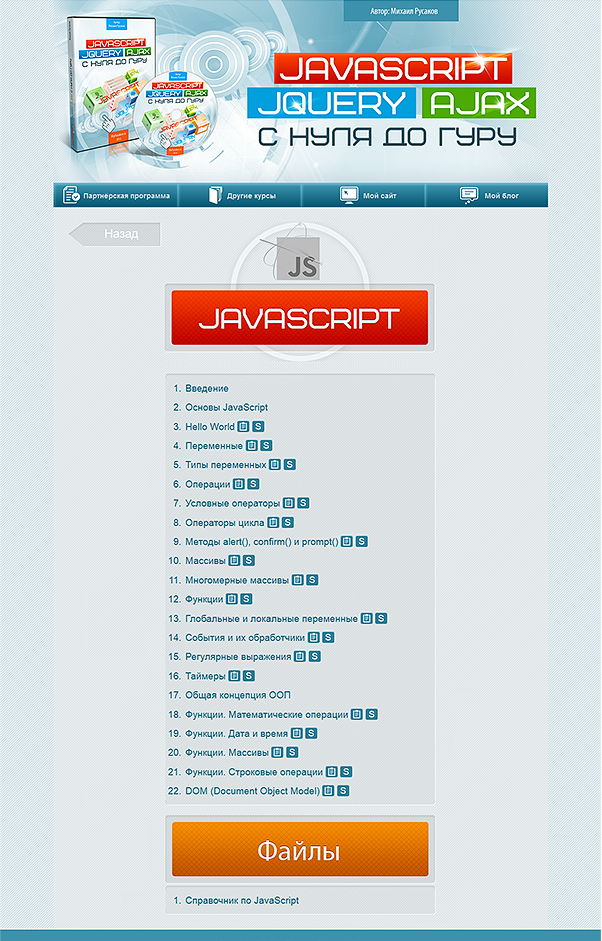
Раздел "JavaScript"

1. |
Из этого раздела Вы узнаете: |
2. |
Все базовые возможности языка JavaScript. Поэтому даже если JavaScript – это Ваш первый язык программирования, то никаких проблем не возникнет. Курс идёт именно «с нуля». |
3. |
Методы взаимодействия и получения данных от пользователя. Тем самым, создаётся интерактивность страницы. |
4. |
О событиях в JavaScript. Событие – это некое действие, которое можно в JavaScript каким-либо образом обработать. Например, пользователь кликнул мышью по изображению – это событие. И в JavaScript мы можем, например, сделать это изображение крупным, а при повторном клике вернуть первоначальный размер. Есть масса других событий, о которых Вы обязательно узнаете из этого раздела, а, главное, научитесь их правильно обрабатывать. |
5. |
Научитесь проверять формы. Даже если сайт простой и не требует никакой динамики, но на нём есть HTML-формы, которые будут отправляться на сервер. Перед их отправкой крайне желательна проверка и вывод всех ошибок, чтобы пользователь мог внести исправления. Всё это делается на JavaScript. Все тонкости, нюансы и особенности проверки самых разных форм я покажу. |
6. |
Набор необходимых для работы функций, в то же время, ничего лишнего, я не приводил. |
7. |
О DOM (Document Object Model) – основе для того же jQuery. Если Вы будете знать DOM, то множество задач (которых, кстати, большинство) Вы сможете легко и быстро сделать без помощи тяжеловесной библиотеки jQuery. |
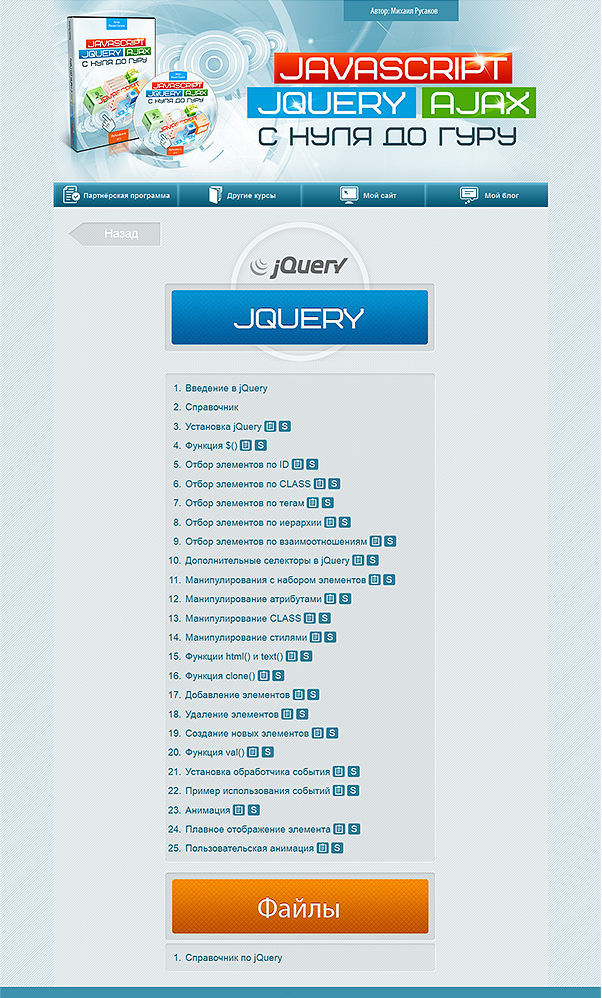
Раздел "jQuery"

1. |
Из этого раздела Вы узнаете: |
2. |
Где и когда нужно использовать jQuery. Большинство программистов его используют там, где без него можно было бы и обойтись, либо используют принципиально неправильно. Чтобы не быть таким же «программистом», Вам обязательно надо будет посмотреть данный раздел. |
3. |
Как уменьшить размер огромной библиотеки jQuery, ведь она весит очень много, в результате, скорость загрузки страницы заметно снижается. И как улучшить этот показатель, сэкономив на размере библиотеки jQuery, Вы также узнаете из этого раздела. |
4. |
Как работать со страницей, используя jQuery. Это очень важно, поскольку если Вы не будете уметь работать с элементами на странице, то jQuery вообще теряет смысл. |
5. |
Как манипулировать различными элементами на странице. Это особенно важно, ведь уметь разбирать страницу на «запчасти» смысла нет, если Вы ничего не будете с этими «запчастями» делать. Вот в данном разделе Вы научитесь модернизировать различные элементы, внося как раз красоту на страницы. |
6. |
О том, как устанавливаются события в jQuery и как их обрабатывать. Здесь это всё несколько иначе, чем в JavaScript, поэтому и это так же нужно обязательно знать. |
7. |
И, наконец, конёк jQuery – это создание анимации очень легким способом. Фактически, весь лоск, который так нравится пользователям, создаётся с анимацией. Плавное появление и исчезновение каких-нибудь изображений, плавное сворачивание, например, тех же блоков, плавное изменение размеров элементов и многое-многое другое. О том, как это всё делается, Вы опять же узнаете из данного раздела. |
Раздел "Ajax"

1. |
Все нюансы и тонкости технологии Ajax. Не зная этих нюансов Вас, например, удивит, почему нельзя отправить Ajax-запрос на другой домен стандартными методами. Чтобы Вы имели фундамент Ваших знаний по Ajax, данный раздел обязателен к просмотру. |
2. |
Как можно использовать Ajax без библиотеки jQuery. Это особенно актуально, если Вам не нужно разрабатывать какие-то сложные проекты, а достаточно несколько отправок каких-либо данных. Подключать ради пары отправок jQuery – крайне глупое решение (к сожалению, так делают крайне часто неопытные специалисты), поэтому один из уроков в данном разделе Вас научит, отправлять запросы и без jQuery. |
3. |
Как отправлять GET и POST запросы на сервер с использованием jQuery. Если таких отправок много, то использование jQuery упростит в разы написание кода и резко улучшит его читабельность. |
4. |
О формате JSON – важнейшем «мосте» между JavaScript и PHP. Это принципиально разные языки, и чтобы они могли обмениваться данными, используется универсальный формат JSON, с которым Вы также научитесь работать в данном разделе. |
5. |
Как контролировать отправку данных на каждом из этапов. Допустим, Вы хотите поставить какую-нибудь анимационную картинку (как бы «загрузка данных», наверняка, Вы с ней сталкивались) во время отправки. При возникновении ошибки хотите вывести соответствующее сообщение пользователю. А при успешности отправки хотите вывести на страницу определённый результат. Вот на каждом из этапов можете выполнять определённые задачи, как это делается, Вы опять же узнаете из этого раздела. |
Классная сокровищница знаний, не правда ли?
И ещё раз повторяю, что почти к каждому уроку идут упражнения, и их обязательно надо выполнять, чтобы закрепить теорию на практике. Также в курсе «JavaScript, jQuery и Ajax с Нуля до Гуру» нет ничего лишнего, а только то, что я использую уже много лет при создании своих сайтов и сайтов на заказ. Если Вы делаете сайты на заказ (или планируете это), то самый лучший способ поразить заказчика – это сделать что-нибудь красивое на jQuery. Например, один заказчик меня просил сделать какой-нибудь ProgressBar для демонстрации пользователю, что идёт расчёт. Я взял плагин jQuery, установил его, настроил и продемонстрировал заказчику. Выглядел этот плагин просто шикарно, и заказчик был просто в восторге. Он подумал, что я это делал очень долго и был крайне доволен мной, а, на самом деле, это заняло у меня меньше часа. Если хотите также научиться поражать либо заказчиков, либо посетителей своих сайтов, то Вам jQuery обязательно пригодится.
Для тех, кто любит всё по максимуму!
У курса есть расширения до версии GOLD и PLATINUM.
|
Что входит в GOLD? В данный комплект входит курс «JavaScript, jQuery и Ajax с Нуля до Гуру», а также Видеокурсы «Вёрстка сайта с нуля» и «PHP и MySQL с Нуля до Гуру». Курс по JavaScript требует от Вас обязательно знания по HTML и крайне желательно CSS (особенно это важно в разделе jQuery). И курс «Вёрстка сайта с нуля» даёт все эти знания, а также учит верстать страницы. Ведь если нет страницы, то и JavaScript не нужен, поэтому сначала страница верстается, а уже потом пишутся скрипты на JavaScript. Курс «PHP и MySQL с Нуля до Гуру» - это отличное дополнение к курсу по JavaScript, так как технология Ajax используется для отправки данных на сервер, а данные эти обрабатываются на PHP. Поэтому если Вы всерьёз хотите заниматься технологией Ajax, то Вам обязательно нужно отлично знать PHP и MySQL. И курс «PHP и MySQL с Нуля до Гуру» Вас научит этому. И добавлю, что у каждого из курсов есть по несколько очень приятных Бонусов, о которых Вы узнаете приобретя GOLD-комплект. |
Что входит в PLATINUM? В него входит всё то же, что и в GOLD-комплект (вместе с Бонусами всех курсов), плюс курс «Создание и Раскрутка сайта от А до Я». Если GOLD-комплект Вас научит создавать шикарные сайты с отличным функционалом, с качественной вёрсткой и отличной полировкой до блеска с помощью JavaScript, то курс «Создание и Раскрутка сайта от А до Я» Вас научит раскручивать сайты в Интернете. Главной особенностью курса состоит в том, что там не просто рассказываются какие-то теоретические вещи, которых и так предостаточно можно найти, а в нём раскручивается сайт myrusakov.ru. То есть Вы на примере раскрутки реального сайта научитесь сами это делать. Разумеется, у курса «Создание и Раскрутка сайта от А до Я» так же есть свои Бонусы, которые Вы обязательно получите, приобретя PLATINUM-комплект. |
Также я подготовил для Вас
несколько приятных Бонусов!
Бонус №1 |
Создание ProgressBar |
|
Это как раз тот самый ProgressBar, который так понравился заказчику. Я Вам покажу, где его взять, как его установить и как настроить. Вы всё это сможете уже сами проделать и настроить его под Ваши задачи. Цена Бонуса – 490 рублей.Для заказавших курс – Бесплатно!
|

|
Бонус №2 |
Создание слайдера изображений |

|
Вы, наверняка, часто видели подобный функционал на других сайтах. Когда можно листать изображение одно за другим, причём всё это сделано очень красиво и плавно. В этом Бонусном уроке Вы научитесь создавать на своих сайтах такие же классные слайдеры изображений. Цена Бонуса – 750 рублей.Для заказавших курс – Бесплатно!
|
Бонус №3 |
Создание собственного плагина jQuery |
|
Для jQuery было сделано очень много самых разных полезных плагинов, которые используют другие разработчики по всему миру. Но, возможно, какого-то плагина Вам не хватает, так вот после просмотра данного Бонуса, Вы сможете создать свой собственный плагин для jQuery. Более того, Вы можете его выложить в Интернет, например, на свой сайт, тем самым, раскрутив себя как специалиста, а, заодно, и свой сайт. Цена Бонуса – 980 рублей.Для заказавших курс – Бесплатно!
|

|
Подведём итог, что Вы получаете?
Приобретя Видеокурс «JavaScript, jQuery и Ajax с Нуля до Гуру»:
1 |
Вы будете знать всё необходимое и достаточное для успешного программирования на JavaScript. |
2 |
Вы научитесь создавать различные интересные эффекты с использованием jQuery и различных плагинов для этой библиотеки. |
3 |
Вы научитесь использовать технологию Ajax, что позволит Вам создавать не просто красивые сайты, но и очень удобные для Ваших посетителей. |
4 |
Приобретя GOLD-комплект, Вы, помимо всего прочего, научитесь не только наводить лоск на страницах, но и профессионально их создавать, а также сможете создать очень функциональный сайт. |
5 |
Приобретя PLATINUM-комплект, Вы ещё научитесь раскручивать любые сайты, следуя примеру по раскрутке одного из моих сайтов. |
Вы боитесь, что у Вас ничего не получится?
|
Вы ничем не рискуете, так как я предоставляю Вам 100% гарантию на возврат денег. Я могу её предоставить, так как уверен в качестве своих курсов, что доказывает масса положительных отзывов обо мне и о моих курсах. Но если вдруг Вам курс не подойдёт, то просто напишите мне в службу поддержки письмо с просьбой вернуть деньги, и я верну Вам все потраченные на курс средства. Я уже давно известная фигура в Интернете, поэтому Вы можете мне доверять. Гарантия действует 30 суток с момента оплаты. |

|
Какая цена?
Рассуждайте сами. Если Вы приобретёте этот курс и будете заниматься по 1-му часу в день, то уже через месяц будете спокойно программировать на JavaScript. Если Вы захотите всё изучить самостоятельно, собирая информацию по крупицам из разных источников, то без знаний других языков программирования, это будет практически невозможно. А если есть хороший опыт программирования, то это дело примерно полугода. Вдобавок, кто Вам расскажет лучше, что нужно, а что нет, чем тот, кто JavaScript использует уже очень давно и именно как практик, а не как теоретик, чем очень часто грешат авторы книг.
Но самая минимальная выгода, которую Вы получите (если у Вас уже есть опыт программирования, и Вы каким-то случайным образом будете изучать ровно то, что нужно, а не всё подряд) – это 5 месяцев (обучаясь по курсу – 1 месяц, а обучаясь самостоятельно примерно 6 месяцев). Подумайте, сколько Вы сможете заработать за эти 5 месяцев, сколько можете полезных дел за это время сделать, сколько уже сможете создать сайтов хотя бы на заказ или для своих нужд?
С другой стороны, ставить высокую цену я не стал (хотя она здесь будет оправдана), чтобы максимальное число людей смогли приобрести этот курс.
Цена зависит от выбранного Вами комплекта.
Помните, что Вы на 100% защищены моей гарантией. Поэтому смело заказывайте и приступайте к обучению.
Действуйте, Дорогой Друг!
С Уважением, Михаил Русаков!
P.S. «В знанье — величие и краса,
Знанье дороже, чем клад жемчужин:
Время любой уничтожит клад,
Мудрый и знающий вечно нужен»
Ас-Самарканди
ВОПРОСЫ И ОТВЕТЫ
Мне какой-то "Вася" предложил купить этот курс за 500 рублей. Это Ваш партнёр?
Нет, это не мой партнёр, а мошенник, пытающийся заработать денег. Ко мне уже обращались люди, которые заплатили им деньги, а потом эти "продавцы" просто пропадали. Так же были случаи, когда они вместо платного курса, подсовывали мои бесплатные курсы и уроки. А даже если Вы и получите полную версию платного курса со всеми уроками и файлами, то никакой поддержки автора, то есть меня, не предусмотрено. Вместе с этим отсутствуют любые гарантии на возврат денег для таких "клиентов". Поэтому остерегайтесь таких "продавцов", легально мои курсы можно приобрести только на этом сайте и больше нигде и ни у кого. И я НЕ несу никакой ответственности за действия 3-их лиц.
Выдаётся ли сертификат?
Да, на каждый Видеокурс выдаётся отдельный именной сертификат.
Куда Вы заливаете курс?
Я заливаю на платный сервер (я за него плачу). Поэтому сразу после оплаты Вы получаете прямые ссылки на скачивание курса с качественного сервера. Ни на каких файлообменниках, народе и прочих бесплатных сервисах я этот курс не держу. Если вдруг у Вас возникнет проблема со скачиванием с одного сервера (например, из-за большой нагрузки), то у меня имеется запасной. Просто напишите дать запасные ссылки, и я их Вам вышлю.
Где я могу почитать отзывы об этом курсе?
Все отзывы можно почитать у меня на стене вконтакте и в моей группе. Так же можете посмотреть видеоотзывы на моём блоге.
Нужен ли доступ в Интернет для просмотра уроков?
Нет, не нужен.
Я не нашёл подходящего способа оплаты, как я могу ещё оплатить?
Если Вы не нашли подходящего способа оплаты, то напишите мне в службу поддержки о желательном способе оплаты для Вас. Мы обязательно что-нибудь придумаем.
Как скоро придёт ссылка после оплаты?
Обычно в течение 1-2 минут.
Я смогу рассчитывать на Вашу поддержку после покупки курса?
Да, безусловно, на все вопросы я стараюсь отвечать в течение нескольких часов, чаще в течение часа (но не ночью). Время у меня московское.
А можно будет смотреть курс на разных компьютерах?
Да.
Это всё вообще работает, или Вы уже закрылись?
Если Вы это прочитали, значит, всё работает и курс доступен для покупки.
Какие знания должны быть у меня для успешного прохождения курса?
Самые элементарные знания компьютера.
А Бонусы бесплатные?
Да, они бесплатные, и уже находятся в самом курсе.
Почему я должен Вам верить?
1. Во-первых, у меня есть персональный аттестат WebMoney: проверить аттестат.
2. У меня есть сайт MyRusakov.ru, на котором я регулярно публикую свои собственные статьи. Вы можете их посмотреть и убедиться в моей компетентности.
3. У меня есть несколько десятков видеоотзывов моих учеников, которые Вы можете посмотреть здесь.
4. Также имеется мой форум, на котором я всегда стараюсь помогать людям.
5. Помимо этого, Вы можете почитать обо мне здесь.
6. Также я веду свой личный блог: Blog.MyRusakov.ru.
8. Мой канал на YouTube.
9. В конце концов, я обычный человек и имею аккаунт ВКонтакте, а также свою группу.
Нужно ли мне знать английский?
Если Вы знаете английский, то это Вам немного поможет программировать (легче будете запоминать названия функций), а вообще знание английского языка совсем необязательно.
У Вас есть бесплатные уроки, чтобы я мог проверить качество?
У меня есть не просто уроки, а целый бесплатный Видеокурс по основам HTML: здесь подробности его получения. Качество звука, видео и подачи материала аналогично платному курсу.
Какие требования к компьютеру для изучения Вашего Видеокурса?
Самые минимальные требования: процессор 800 MHz, оперативная память 512 МБ, звуковая карта (можно встроенную в материнскую плату), видеокарта (можно встроенную в материнскую плату).
У меня ещё остались вопросы, куда мне их написать?
На все вопросы Вы можете получить ответ в моей службе поддержки.